
The Hunt
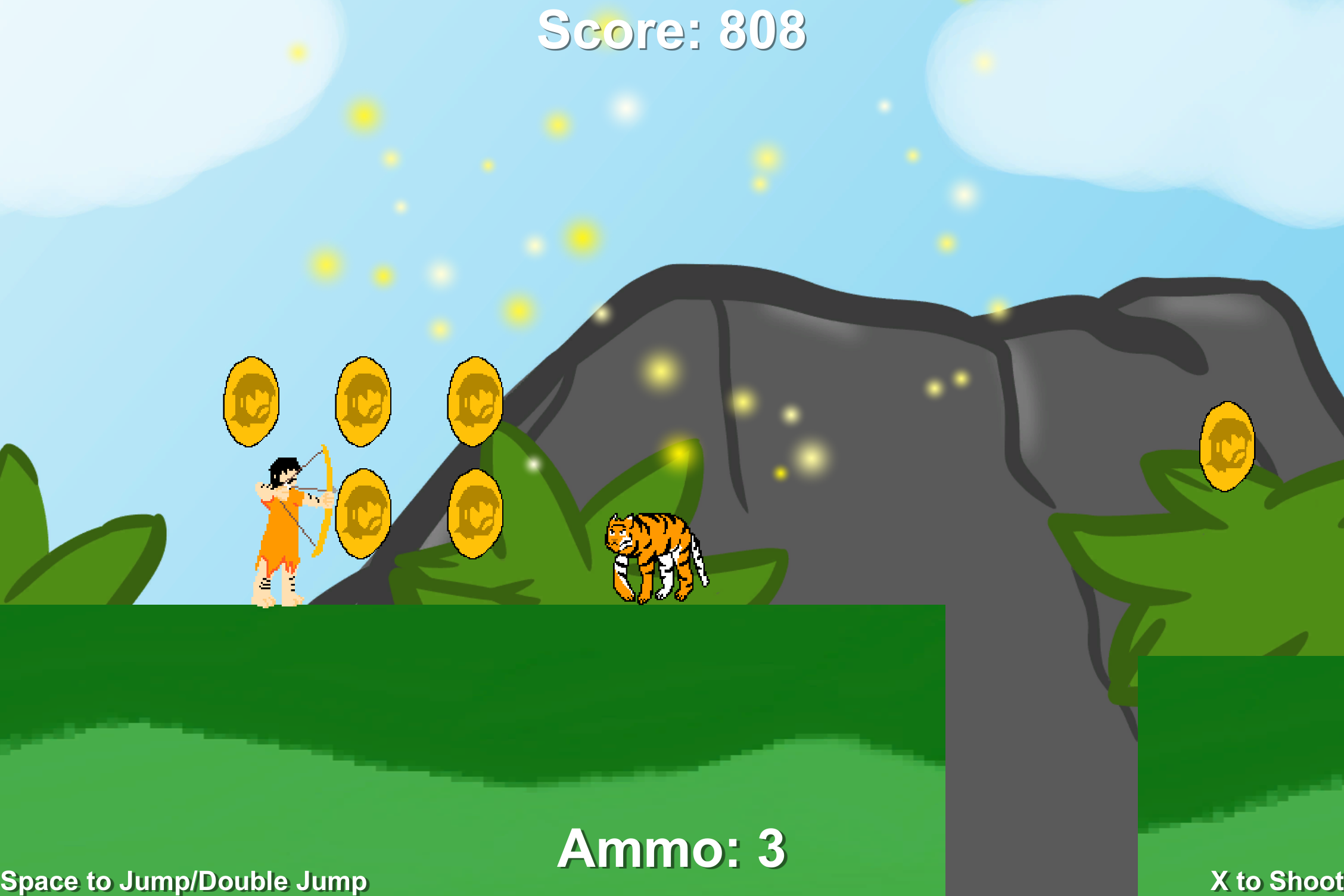
Working with a classmate, we were assigned to use Unity software to create our own game! Titled "The Hunt", this game was an endless runner where you would get points based on how many coins you collected and how long you were able to survive for. The game has three different difficulties for the player to choose from, and even features a leaderboard! I was tasked with creating the artwork for this project, everything drawn and seen visually was done by me! This project also gave me a begginner's look into Unity and programming.
Interested in trying out the game? Click here to be directed to the game's itch.io page where you can download it!

Introduction to Digital Animation
Working for the first time with the animation software, ToonBoom Harmony, I created a variety of projects from traditional animation to puppet rigging! Click here take a look at what assignments I did for this class!

Storyboarding
Learning about storyboarding, I've created several pieces learning about creating panels, and learning about bringing narrative ideas onto life with drawings! Click here take a look at what assignments I did for this class!

Introduction to Digital Imaging
Using Adobe Photoshop 2022, I learned how to adjust, repair, and manipulate photos! I worked on several assignments such as repairing damaged images, using masking, creating double exposure images, and more! Click here take a look at what assignments I did for this class!

Personal Companion
As life goes on, many of us have that sense of loneliness and long for companionship. Time goes by and for many people, they don’t have the comfort of talking to people or having the pleasure of being in a crowd. So, for my assignment, I wanted to create an idea of giving that certain person someone, or something, to talk to and feel like they’re surrounded in a comfortable environment. My concept for the project was at first, a theme of “Motivation” where I wanted to use the AR frame to make students appear across the campus, giving you a sense of encouragement and support as you wander around the school and go through your classes.
Continuing with this idea, I molded the idea into a “Personal Companion”, where a singular character would greet the user and make use of different commands based upon the barcodes you’d make appear. The companion could provide not only use as someone to talk to, but someone who could help with daily activities (such as telling the user the time, what the day was, working as a map, calculator, and more!)
After a few weeks went by, I continued my idea on this project, however, I wanted to add more variety than some plain white cartoon figure, something that could appease all the demographic of users that would use the app. In addition to adding new characters, I added more poses and text to keep the user preoccupied with a long-term variety! With the COVID-19 pandemic having people shelter in-place, I feel like this would be the perfect opportunity for people to have some form of communication to use! These weeks have been rough for a lot of people, and I feel like this could be a great way for people to have fun and keep in touch.
Image Example of what the Demo looks like.
Click here to be directed to demo, and for the barcodes, click here!
A Minor Inconvenience
For my Capstone Project, I recreated the scenario from "Last Minute Customer", this time however, I added color and more voicing to it!
Last Minute Customer
Using Premiere Pro and my own digital artwork, I created my own animatic revolving around a scenario of customer coming in the last minute before I clock out from work.

Introduction to Web Programming
This class was an introductory course that helped hone my skills learning HTML, CSS, and Javascript! Here I was able to learn how to set up creating web pages, implement variables, create conversions, and more!
Click here to check out work I've done in this class!

Glitch Art
Given a simple picture, I was tasked with editing it's coding and making it transcend into glitch art. I wanted to go for making a style like if the image was mimicking the screen of an old CRT.
Distraction
Using Premiere Pro, I created an original video using sounds to create a scenario of a student struggling to study. I aimed for trying to aim the viewer on focusing on the student, while seeing if the surrounding loud noises would distract them as well.

Net Art
Working with the 3JS Playground software, I created an object that would be mobile. I wanted to create a sphere that could get the viewers' attention to follow it constantly. Click here to view it!
Non Narrative Video
Working with Premiere Pro, I created a non-narrative video using clips of objects while playing surrounding noises around it.

Evolution
Learning from our Net Art assignment, I wanted to create a slide movement of Roy from Fire Emblem go across one side to another. I chose these two images to show the evolution of how Roy can look simple, and how he can look more detailed. Click here to watch Roy go from a small sprite to bigger!

Shooting Stars
Learning how to make coding and working with net art, I made an interactive site where a shooting star would appear everytime you click on the screen. I wanted to make something fun and interactive, while making the user be passionate about using the site. Click here to make a wish!
Distraction ver. 2
Recreating the original Distraction video, I added in new videos to expand upon loud noises. I wanted to make the video more louder to see if the viewer can focus on the student struggling to get homework done, or pay more attention to what videos are revolving around the screen.